What is Blogging Website
So basically blogging website help to write a blog, Blog is written by who a knowledgeable person who expert in the field to teach or solve problem who suffering on the Internet.
What Language I choose
I choose HTML, CSS, and JS They help me to easy to create a blogging website because these are very easy languages for Beginners.HTML is a Hyper Text Markup language used for creating a website structre. CSS is a Cascading style sheet language for styling the website. JS is used to add functionality to the Website. Facts: full form of JS is Javascript.
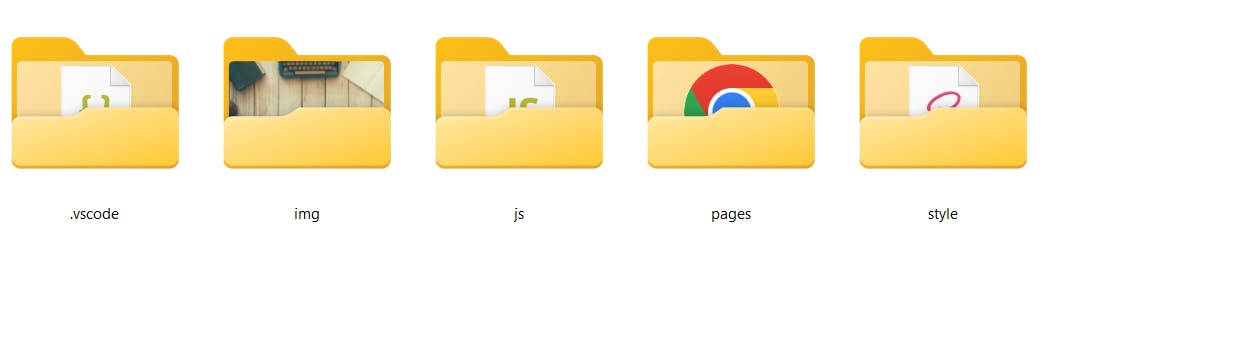
Folder Structure
My folder structure was very short 1 img folder in the image folder I store images for websites like logos, favicons and hero-image. 1 JS folder in the JS folder I store 1 JavaScript file for adding functionality to my website and I have 1 CSS folder in the CSS folder I store 1 CSS file for designing the website.

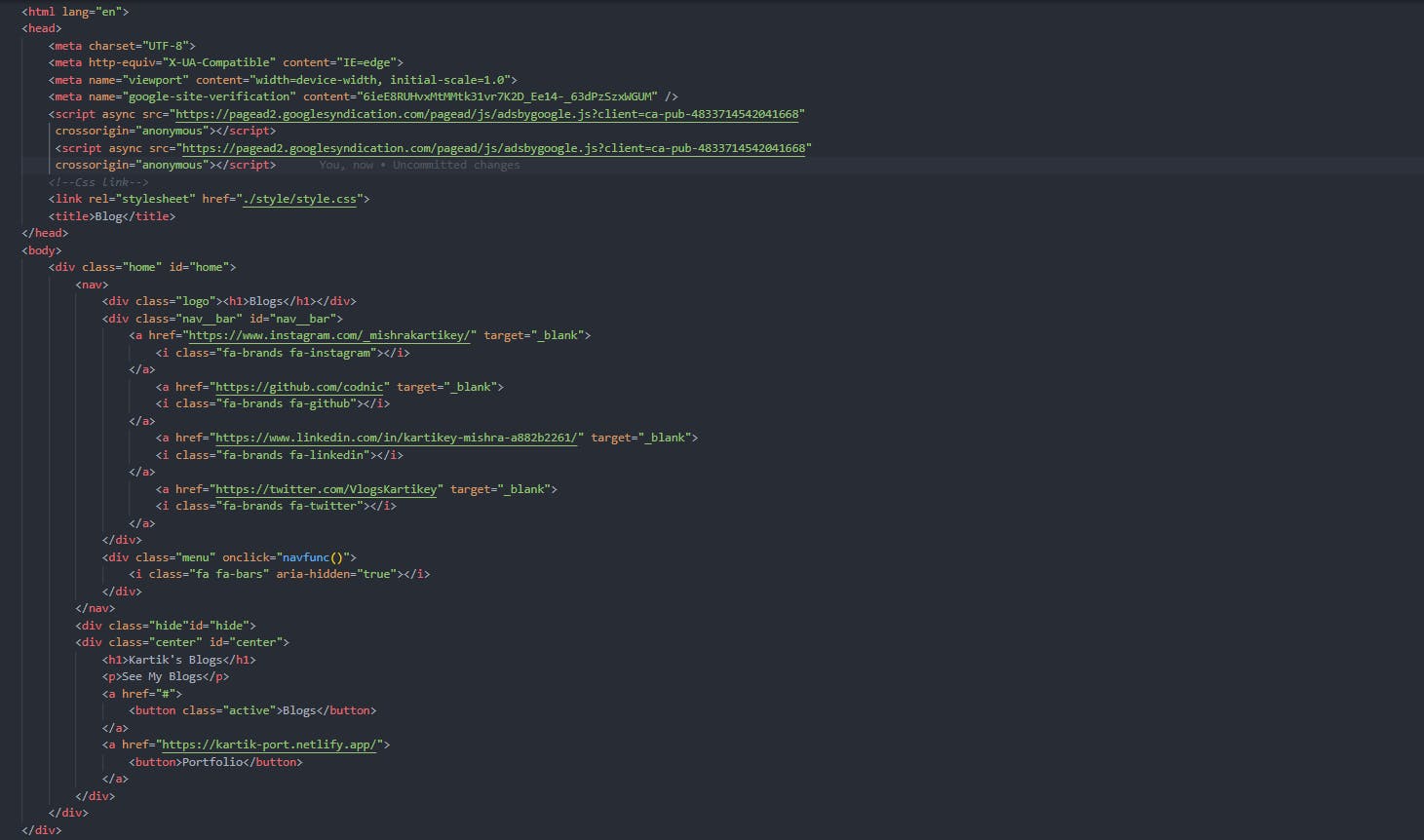
How I Code for Blogging Website
I code simple things I do not make them very hard to read I used simple tags I used simple CSS code I make my website responsive I am used Flex-Box I used cards for my website.

How many Sections I create for my Website
I create 1 home section and 1 banner section and 1 blog section. In-home section I create 1 nav section In the nav section I implement 1 logo and 1 bar icon in bar icon I set 4 social media images. In the banner section in Banner section, I implement my 1 profile picture and My name and my profession. In the Blog section, I create 5 cards in flexbox and create 1 button to load more blogs.
Full Overview